В данном посте собраны материалы по изучению библиотеки визуализации D3, актуальные на дату публикации. Список материалов приведен как на русском, так и на английском языках.
Масштабирующие функции в D3
Приветствую!
В этом цикле статей я попытаюсь доступно объяснить, что такое масштабирование применительно к визуализации данных, зачем оно нужно, и как оно представлено в библиотеке D3. Надеюсь, будет познавательно.
Продвинутая столбиковая диаграмма с использованием D3.js
Приветствую! Сегодня мы поговорим об обязательных атрибутах продвинутой столбиковой диграммы и о том, как ее реализовывать с использованием библиотеки визуализации данных D3.js. В моем переводе краткого руководства уже затрагивалась тема построения столбиковой диаграммы, однако продвинутой ее назвать язык просто не поворачивается. Кто еще не читал это краткое руководство, оно находится здесь.
Допустим, нам необходимо показать, сколько денег мы тратим каждый день в течении месяца. Логично, что для этого дела мы выбрали столбиковую диаграмму. Для начала определимся, что же из себя представляет продвинутая столбиковая диаграмма? Минимальным набором для такой диаграммы является набор столбиков, оси и метки на осях. Хорошо если диаграмма будет иметь легенду(по-русски: подпись). Еще лучше, если диаграмма будет интерактивная. Представьте: наводишь мышью на столбик, а он подсвечивается, да еще и отображается посказка, какое значение отображает этот столбик! И верхом всего будет продвинутая интерактивность. Давайте же выполним задуманное.
D3. Краткое руководство
Представляю вашему вниманию перевод книги Скотта Мюррея “D3 Tutorials”. Книга представляет собой быстрый вводный курс в использование библиотеки визуализации D3. Если вы еще не слышали о ней и не знаете ее возможностей, предлагаю вам посетить официальный сайт библиотеки и ознакомиться с впечатляющими примерами использования.
Так вот, книга представляет собой настолько последовательное описание, что понять его сможет даже тот, кто никогда не программировал. Вообще, книга и рассчитана на таких людей, поэтому если вы знаете язык JavaScript и имеете представление о HTML5 и CSS - прочтение и погружение в суть разработки визуализаций с использованием D3 займет у вас, наверное, несколько часов!
Наслаждаемся переводом!
Кто такой программист?
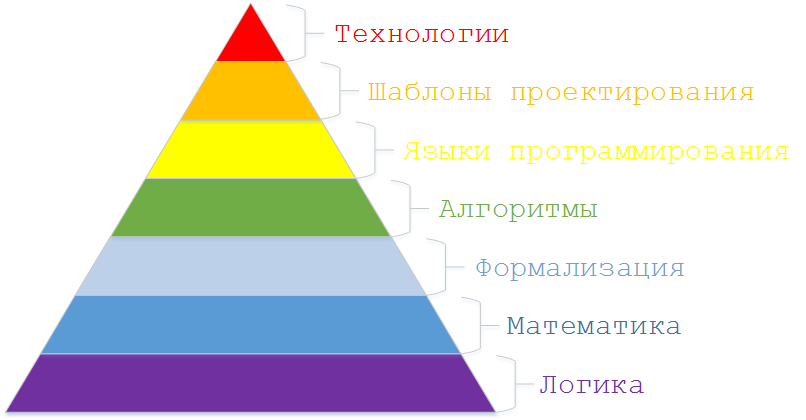
Размышляя над тем, какие навыки больше всего нужны программисту, в уме нарисовалась занимательная пирамида по подобию пирамиды Маслоу, а позже была перенесена в компьютерное изображение: